
デザイン原則の作り方
この記事はコインチェック株式会社(以下、コインチェック)のアドベントカレンダー7日目(シリーズ1)の記事です。
こんにちは、コインチェックのデザイングループでグループリーダーをしている中川です。
今年も残すところ1ヶ月ですね。皆さんの2024年はどんな一年だったでしょうか?
振り返ると、私たちのデザイングループでは今年、スクラムチームへの参加やメンバー増員などをきっかけに、グループ内外での情報共有や連携プロセスの見直しに取り組むことができました。
この記事では、その取り組みの一環として行った「デザイン原則の作成」について紹介します。デザイン原則を作ってみたい方や、後ほど紹介する課題感にピンと来た方は是非参考にしてみてください!
※デザイナーとスクラムチームの連携に関する取り組みはこちらで紹介してますので、気になった方はご覧いただけたら嬉しいです。
はじめに
デザイン原則とは
デザイン原則(Design Principles)とは、プロダクトの価値観や思想を示したガイドライン。
言い換えると、「らしさ」を言語化し、「良いデザイン」を定義するための共通の基準となるものです。
デザイン原則はデザインシステムの一部であり、カラーやタイポグラフィ(Foundations)、コンポーネント、デザインパターンの基礎となります。

デザイン原則をなぜ作ったの?
デザイン原則を作成する前にも社内には暗黙の「Coincheckらしさ」が存在していました。
ただ、明確な言語化されていないことで、他職種のメンバーとの認識すり合わせに時間がかかったり、デザインの意思決定に不安定さがありました。また、新メンバーの参画時も「らしさ」の部分は徐々に汲み取ってもらうという状況になっていました。
それらの課題感に対してデザイン原則の作成が対応策になると感じ、作ることにしました。

デザイン原則の作り方
ここからが本題です。具体的にどのようにデザイン原則を作成していったのかを紹介します!
まず体制は、メイン担当2名(私とデザイナーSueさん)と、要所でデザインメンバー6名にワークショップ形式で協力してもらう形で進めました。
進め方のステップは以下の通りです。
1.キーワードを抽出する
2.仮作成
3.実例集の作成
4.言葉を洗練させる
5.共有と継続的な運用
1. キーワードを抽出する
はじめにキーワードの抽出です。「ドキュメントから抽出」「デザイナーの言葉を抽出」2部構成で進めました。
ドキュメントから抽出
コーポレートサイトや採用サイトで社外に発信しているメッセージや社内で同時期に議論がすすめられていたプロダクトビジョン等で繰り返し使われていたり、特徴的に使われていた言葉をピックアップし、グルーピングしていきました。
デザイナー内の言葉を抽出
以下のプロセスでワークショップを行い、デザイナーの言葉を抽出、グルーピングしていきました。
1Qの作業を振り返る(タスクボード)
1を振り返りながら、”デザイン時に気をつけていたことを書き出す”
2をグルーピング

2. 仮作成
次に仮作成です。抽出したキーワードを元にデザイン原則を仮作成していきます。
ここが一番時間がかかったポイントで、最初は抽出したキーワードからデザイン原則となる言葉を直接導こうとしましたが、粒度や方向性が定まらず二転三転しました。
最終的に以下のプロセスと大方針を決めることで、3つのキーワード、「サクッと、難なく」「引っかかりがない」「引き出す」にまとめることができました。
プロセス
1.キーワードから7つの要素を抽出(抽象化)
2.7つ要素についてそれぞれの意味を考えながら、より適切な言葉に変換する(具体化)
3.変換した言葉を使って文章化(具体化)- デザイン原則の補足文になるもの
4.文章を単語でまとめる(抽象化) - デザイン原則の見出しになるもの
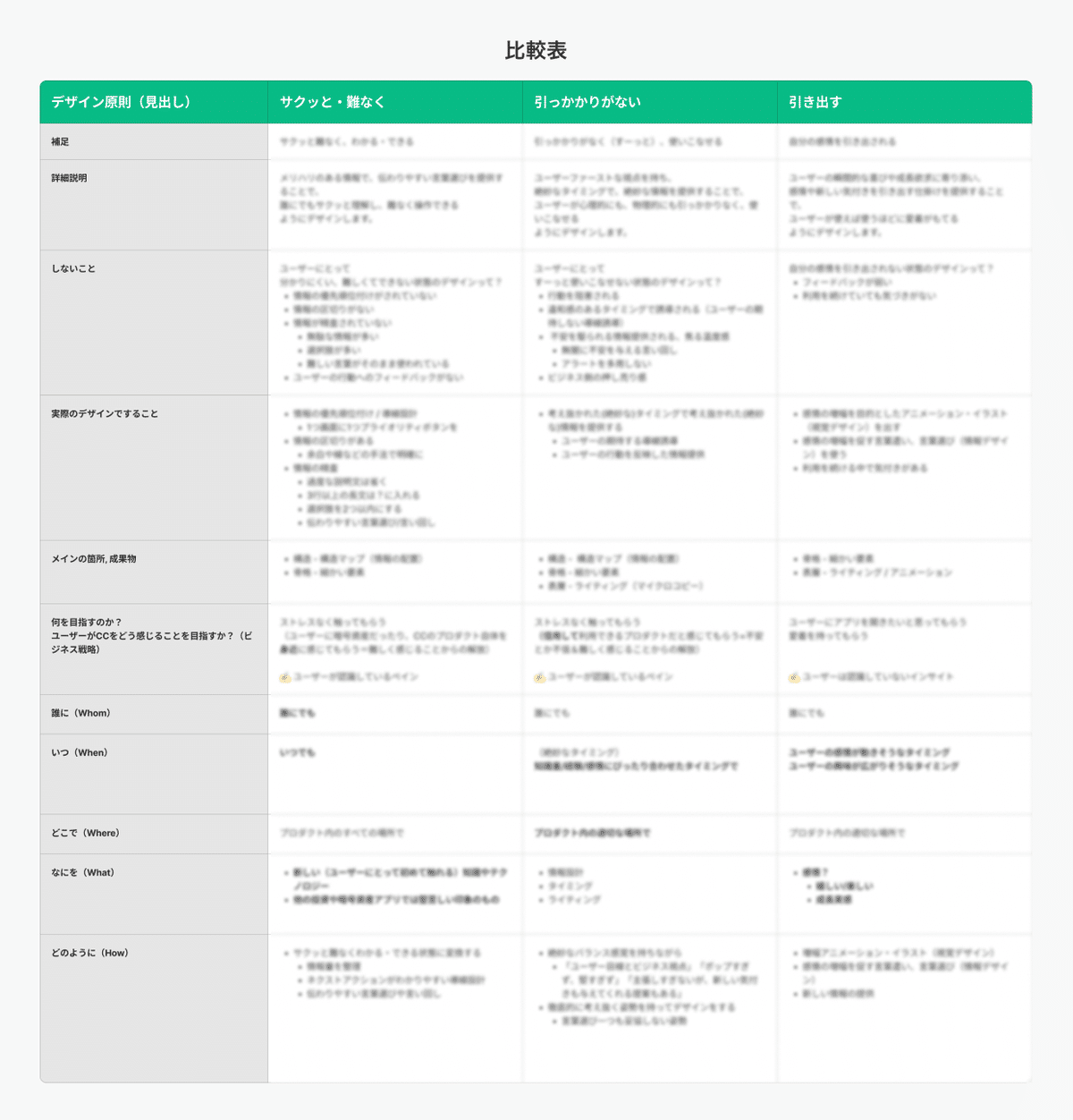
5.比較表を作り、言葉や内容に過不足がないか確認
※3~5は2回繰り返し
大方針
・単語はユーザー視点、文章はデザイナー視点で書く
・デザイン原則の数は3つ、多くても4つ以内にする

3. 実例集の作成
実例集とは、作成したデザイン原則が実際のCoincheckのUIにどのように反映されているかを言語化したものです。
実例集の作成を通して、「デザイン原則の方向性の確認(デザイン原則が納得感のある粒度や表現になっているか、抜け漏れている視点がないか 等)」と、「デザイン原則を使いこなせるようになる(実際に原則とUIの紐づけを体験できる、他職種と会話の際に具体的な事例ベースで会話できる 等)」という狙いを込めて、グループメンバー全員でワークショップ形式で実施しました。

4. 言葉を洗練させる
いよいよ大詰めです。実例集の作成の中で得た気づきを元に、仮作成していたデザイン原則の単語と文章を磨き上げていきます。
結果的に仮作成から大きな変更は行いませんでしたが、実例集の作成を間に挟んだことで、今の方向性で進めて良さそうだ!という確信を持ちながら、この工程を進められたのがよかったです。
そして、こちらが完成したデザイン原則です!
サクッと、難なく
メリハリのある情報で、伝わりやすい言葉選びを提供することで、
誰にでもサクッと理解し、難なく操作できるようにデザインします。
引っかかりがなく、すーっと
ユーザーファーストな視点を持ち、絶妙なタイミングで、絶妙な情報を提供することで、
ユーザーが心理的にも、物理的にも引っかかりなく、すーっと使いこなせるようにデザインします。
感情を引き出す、満たす
ユーザーの行動に対し情緒的なフィードバックを提供したり、好奇心を刺激する情報の提供により、ユーザーの感情を引き出し、満たします。

5. 展開と継続的な運用
最後に社内の関係者への展開と継続的な運用に関してです。こちらは現時点では、関係者への展開を社内のSlackで展開したのみで、道半ばです。
現在、デザインシステム全体のドキュメント整理と合わせて、社内メンバーがアクセスしやすい状態でのドキュメント化を進めているので、ドキュメント完成後は共有会の開催や日々の業務プロセスの中にデザイン原則の指標を取り込むための整理を進めていく予定です!
さいごに
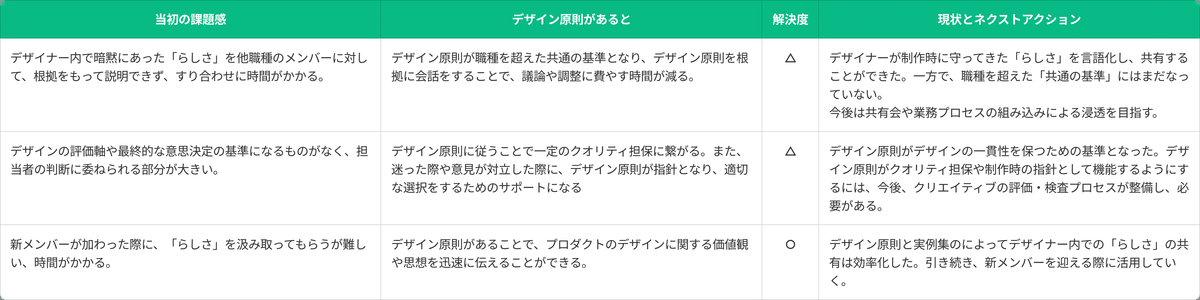
デザイン原則を作成し、グループ内では少しずつ話し合いの場面でデザイン原則を根拠にした会話が生まれています。但し、元々あった課題感はまだ完全には解決できていません。
今後、他職種への展開やデザインプロセスへの反映などを通して、デザイン原則がより浸透していくように取り組んでいきたいと思います。
また、プロダクトの成長に合わせて、デザイン原則も常に更新し続けるものであるという前提を忘れず適宜、見直しもしていきます。

この記事ではデザイン原則の作り方についての概要を紹介しました。今後の取り組みの結果や各ステップのより詳細についても、機会を見てまた紹介できたらと思います。
お読みいただいてありがとうございました!

