
ウェブアクセシビリティに挑戦してみた
目次この記事はコインチェック株式会社のアドベントカレンダー15日目(シリーズ2)の記事です。
コインチェックでインターンをしている後藤です!今回は、現在私が取り組んでいる、「ウェブアクセシビリティ」について、特にVoiceOverやスクリーンリーダーを軸にお話ししようと思います!
1. はじめに
ウェブサイトは、どんな人にもアクセスできるべきものです。でも、視覚障害を持つ方々がどのようにウェブを操作しているか、考えたことはありますか?
私たちは普段、画面を「見て」操作していますが、視覚障害のある方はスクリーンリーダーというツールを使って音声だけで操作します。たとえば、スマートフォンやパソコンに標準搭載されているVoiceOver(Apple)やTalkBack(Android)は、画面上のリンクやボタン、テキストを音声で読み上げ、視覚に頼らずにウェブページをナビゲートしたり、フォームに入力したりといった操作を可能にします。
この記事では、VoiceOverを使ったアクセシビリティチェックの方法と、それを通じて見つけた改善点について共有します。この体験を通じて、ウェブがもっと多くの人にとって使いやすいものになるよう、皆さんも一緒に考えてみませんか?
2. ウェブアクセシビリティとは
そもそも、ウェブアクセシビリティとは何なのでしょうか?ウェブアクセシビリティ導入ガイドブックではこんなふうに定義されています。
ウェブアクセシビリティは、利用者の障害の有無やその程度、年齢や利用環境に関わらず、ウェブで提供されている情報やサービスを利用できること、またはその到達度を意味しています。さまざまな利用者が、いろいろなデバイスや環境からウェブにアクセスすることが当たり前になっている今、webの利用方法の多様化に応えるアプローチのひとつがウェブアクセシビリティともいえます。
簡単にいうと、ウェブアクセシビリティとは、誰もが平等にウェブを使える状態を目指すことを指します。視覚障害や聴覚障害、肢体不自由、認知の違いといった身体的・精神的特性だけでなく、高齢者や一時的な怪我を負った人、さらには電波状況が悪い環境でスマートフォンを使う人など、すべてのユーザーを対象としています。
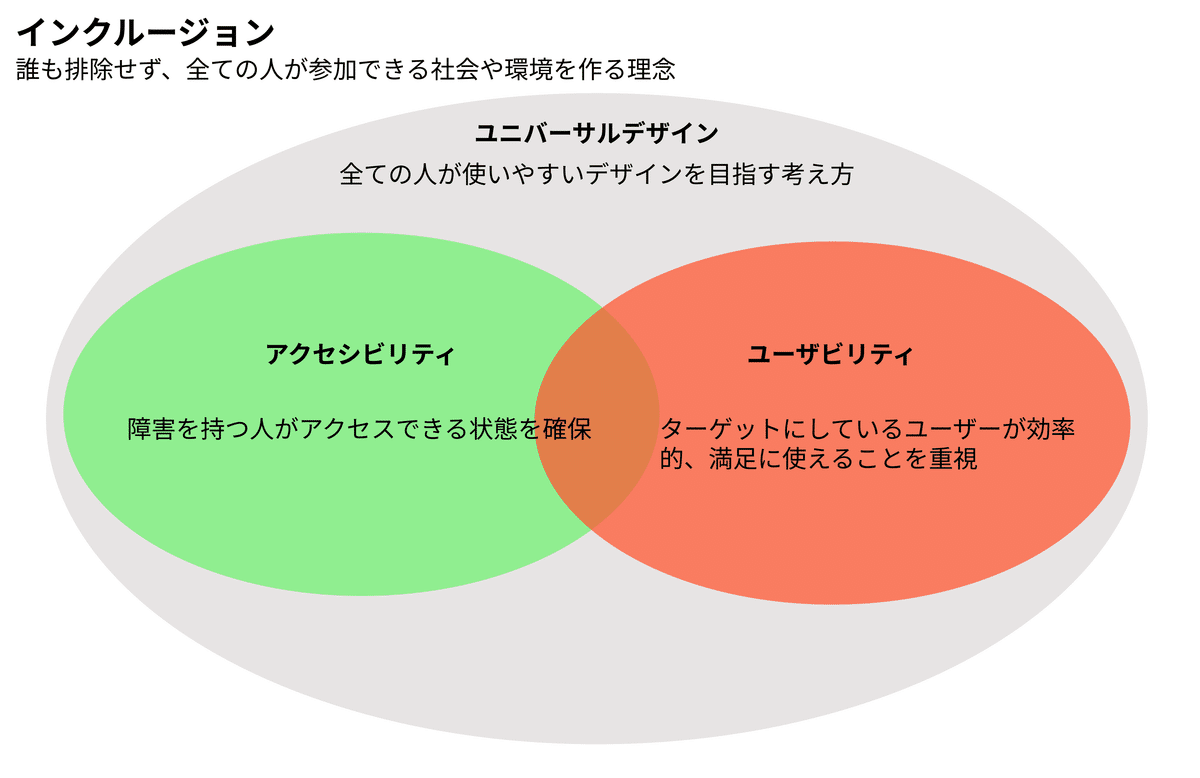
また、ウェブアクセシビリティに関連するいくつかの概念があります。インクルージョン、ユニバーサルデザイン、ユーザビリティなどです。それぞれ少しずつ異なる特徴を持っており、ウェブアクセシビリティを理解する上で重要です。それぞれの特徴を簡単に整理します。
インクルージョン: 誰も排除されず、すべての人が平等に参加できる社会的な理念で、ウェブアクセシビリティを支える考え方
ユニバーサルデザイン: 年齢や能力にかかわらず、すべての人が使えるように設計されたデザイン全般を指す
ユーザビリティ: サービスがどれだけ使いやすいかを評価する概念で、アクセシビリティを含む場合もありますが、必須ではない
以下の図は、これらの用語の関係性を視覚的に示したものです。

ウェブアクセシビリティを実現するためには、さまざまな課題に対応する必要があります。その中でも重要なポイントを以下に挙げます。
視覚障害: スクリーンリーダーで音声操作が可能か、十分なコントラストで表示されているか
聴覚障害: 動画や音声コンテンツに字幕や文字起こしが付けられているか
肢体不自由: キーボード操作のみでサイトを利用できるか
認知障害: 分かりやすい言葉遣いとシンプルなデザインが保たれているか
ウェブアクセシビリティは特定のユーザーだけではなく、すべてのユーザーにとって使いやすいウェブを実現するための考え方でもあります。高齢者や一時的に怪我をした人、さらにはスマートフォンを片手で使っている人にとっても、アクセシビリティの改善は大きな助けになるのです。
3. VoiceOverとは
VoiceOverは、Appleが提供するスクリーンリーダーでMacやiOSに標準搭載されています。iPhoneやiPadの設定メニューで『アクセシビリティ』という項目を目にしたことがある方もいるかもしれません。この機能をオンにすると、画面上の情報を音声で読み上げてくれるので、目で見なくてもウェブページを操作できるようになります。
たとえば、VoiceOverを使えば、リンクをたどったり、フォームに入力したり、ボタンを押したりといった操作を音声だけでできるんです。視覚障害を持つ方にとっては、この機能がウェブを利用する際の「目」になるわけですね。
でも、これがちゃんと動作しないと、情報が正しく伝わらなかったり、操作がとても大変になったりすることもあります。ウェブサイトがきちんと構造化されていれば、VoiceOverは正確に内容を読み上げてくれますし、視覚障害を持つ方でもスムーズに使えるようになります。だから、スクリーンリーダーを意識したデザインやテストは、アクセシビリティを高めるうえでとても大事なんです。
4. VoiceOverでテストする準備
「VoiceOverって見たことはあるけど、実際にどうやって操作するんだろう?」と思ったのですが、意外とシンプルで便利でした!
4.1 VoiceOverの起動方法
VoiceOverは、Macに標準で搭載されているので、追加のソフトウェアをインストールする必要はありません。command + F5キーを押すだけでVoiceOverが起動します。初めて起動するとチュートリアルが表示されるので、それに従えば基本操作を覚えます。「画面を見ずに操作する」という感覚がとても新鮮でした。
4.2 VoiceOverの基本操作
以下のようなショートカットを覚えておくと、さらにスムーズに操作できます。

4.3 テストのポイント
テストをする際に意識したポイントは以下の5つです!
ページに適切なタイトルがあり、そのページの概要がわかるか
音声だけで読み上げられたときに、リンクであるとわかるか
数字や英語などは適切に発音されているか
漢字の読み方は正しいか
入力要素があるならば、その形式を伝えているか
VoiceOverを使ってみると、音声だけで操作することの大変さや、ウェブデザインがどれだけユーザー体験に影響を与えるかがよく分かります。少し試すだけでも、「こうすればもっと分かりやすいウェブサイトになるんだ」と新しい発見がたくさんあります。
5. テストをしてみてわかったこと
実際にVoiceOverを使ってウェブサイトをチェックしてみると、「ここはもう少し工夫が必要かも」と感じる点がいくつかありました。その中でも、特に気になった2点をご紹介します!
5.1 英語や数字が適切に発音されない
たとえば、日本語の文章中の数字や英語のフレーズが、突然日本語以外の発音で読み上げられることがあります。急に別の言語が混ざると、一瞬「え、今なんて言った?」と戸惑ってしまいました。
ウェブページの言語設定が適切でないことが原因だと考えられます。lang属性を正しく設定することで、スクリーンリーダーに正確な言語情報を伝えることができます。
例: ページ全体が日本語の場合:
<html lang="ja">例: 特定の要素に英語を設定する場合:
<p>商品の価格は <span lang="en">123 dollars</span> です。</p>こうした小さな改善でも、聴覚情報の一貫性が保たれ、ユーザーにとって分かりやすい情報に変わります。
5.2 順番が飛んでしまう
VoiceOverでウェブサイトをテストしていると、リンクやボタンを順番に移動している途中で、突然関係のない場所に飛んでしまうことがありました。たとえば、ページの途中から一番下にジャンプしたり、予想外のセクションに移動するケースです。これでは、音声だけで操作している大きな混乱を招くと感じました。
原因の一つは、ウェブページのフォーカス順序が適切に設定されていないことだと考えられます。特に、tabindex属性が誤って設定されている場合や、HTMLの構造が論理的でない場合に発生します。
6. 最後に
VoiceOverを使ったテストを通じて、音声操作における課題や改善点が見えてきました。今回は、「聴覚」にフォーカスして、VoiceOverやスクリーンリーダーを使ったウェブアクセシビリティの改善についてお話しました。ただ、アクセシビリティは視覚、触覚、さらには認知の違い、一時的な障害など、多岐にわたる分野があります。
一歩ずつできることから取り組むことで、より多くの人にとって使いやすいウェブサイトに繋がると思います!VoiceOverを使って、自分のサイトやプロジェクトがどのように音声で読み上げられるか、ぜひ体験してみてください!
ここまで読んでいただきありがとうございました!

